
ReactSharp - A C# library for building web user interfaces
React alternative to Blazor
Super Experimental
Again!
Upgraded to .NET 6.0
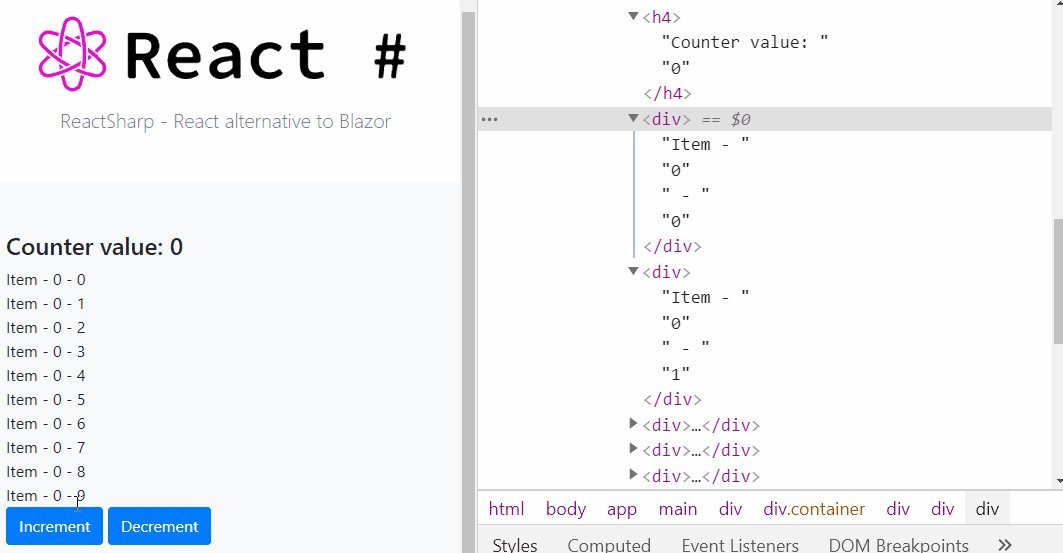
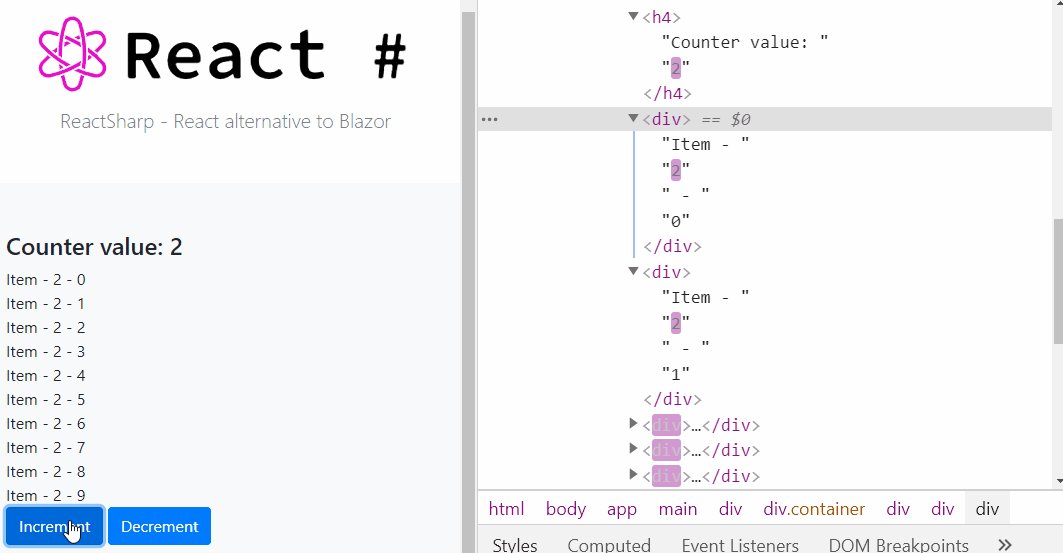
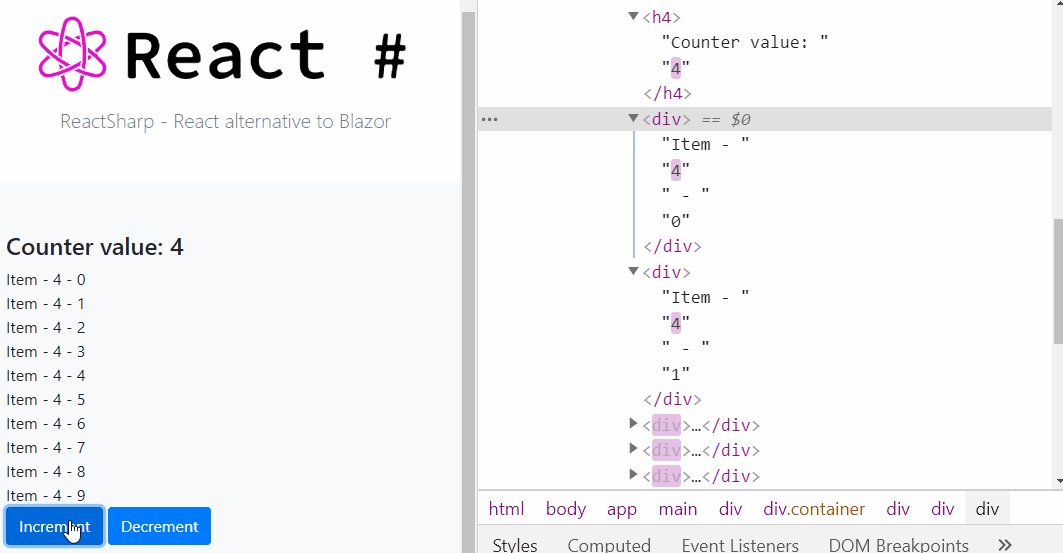
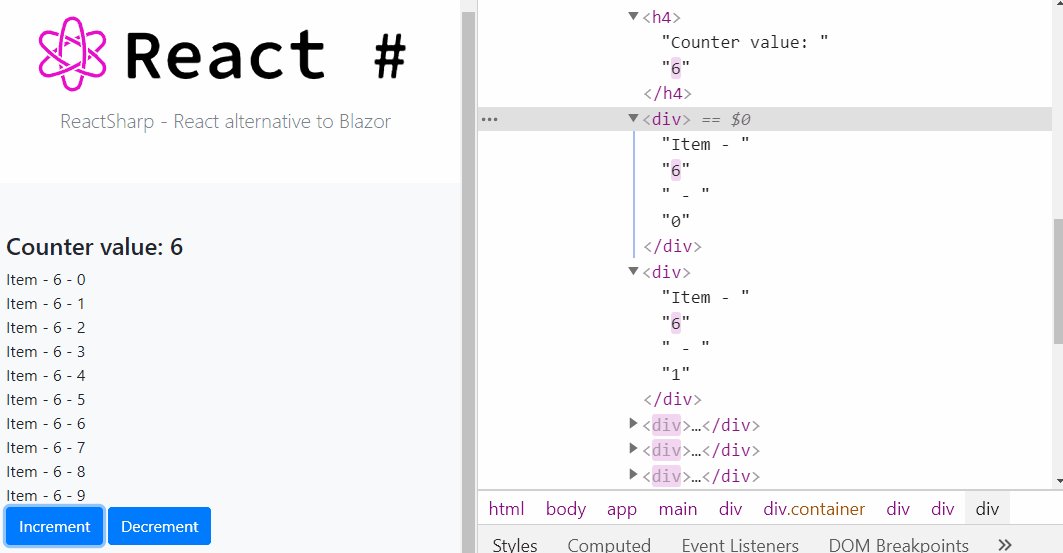
Counter value: 0
Why?
Just for fun. But maybe this technology can be make greater value. If you like it - please put star on GitHub
More examples
Most of this page rendered and works on BlazorSharp. You can check more examples here: ReactSharp.Demo
ReactSharp inspired by React.js and PReact.js and Blazor
Razor is really good, but a huge number of libraries go by React way.
Power of Virtual DOM - It is NOT string interpolation
ReactSharp uses FormattableString and compiles into high-performance templates to create Virtual DOM elements
Change detection
After calculating DOM diff - Only changes apply to DOM.

One engine - 4 targets
Now - ReactSharp work inside Blazor. Blazor needs for tranfer js calls and initialization.
But in plans - create targets for ASP.Net (.NET Framework + SignalR), ASP.Net Core (.NET Core + SignalR) and WASM without Blazor.
Do you know about my other projects?
In my spare time I also engaged in other projects
MatBlazor - Material Design components for Blazor
BlazorFiddle - Blazor .Net Developer Playground and Code Editor in the Browser
Blog - Sometimes, but not so often I wrote something.